هر آنچه باید در مورد mobile friendly بودن سایت بدانید؟
طراحان سایت برای یک طراحی خوب باید قوانینی را رعایت کنند از جمله این قوانین می توان به mobile friendly اشاره کرد. mobile friendly به معنای بهینه سازی موبایل است.
با گسترش روز افزون گوشی های هوشمند دیگر نیازی نخواهد بود برای سرچ کردن اینترنت حتما از لب تاپ ها و یا پی سی استفاده کنیم . بلکه امروزه با گسترش تکنولوژی تلفن های هوشمند دیگر مردم برای جستجو کردن هتل ها ، مراکز خرید، طرح پرسش و… از گوشی های هوشمند خود استفاده می کنند.
بنابراین باید طراحی یک سایت به صورتی باشد که وب سایت بتواند در همه وسایل مثل گوشی های هوشمند ، لب تاپ ، تبلت و.. نمایش داده شود .می توانید برای گوشی ها و سایت ها از دو طراحی مختلف استفاده کنید . برای ایجاد کردن سایت ها از دو استاندارد پیروی می شود که عبارتند از : سازگار بودن و واکنش گرا. برای شروع کردن کارهای کوچک می توان از سایت های واکنش گرا استفاده کرد.
سوالی که در این جا مطرح می شود این است که آیا باید از کدهای خاصی استفاده کنیم زمانی که می خواهیم سایتی را برای موبایل راه اندازی کنیم ؟
در حالت کلی باید بتوان بدون تغییر هیچ خط کدی سایت را در گوشی موبایل مشاهده کنیم . البته این مورد ایده آل گراست و اما در حقیقت کسی که سایت را طراحی می کند باید برنامه ریزی برای تجربه کاربری بهتر کسانی که از گوشی های هوشمند خود استفاده می کنند داشته باشد.
علت این مورد هم موارد فنی است برای مثال دیگر به جای موس از کلیک کردن استفاده شده است.

mobile friendly چه مزایایی دارد ؟
1-زمانی که کاربر در سایت می ماند بیش تر می شود : زمانی که کاربر وارد سایت شما شد شما زمان بسیار کمی دارید تا بتوانید کاربر را در سایت خود نگاه دارید . زمانی کاربر زمان زیادی را در سایت شما می ماند که محتوای نوشته شده در سایت شما بسیار دوستانه باشد و یا محتوای آن به قدری جذاب باشد که بتواند کاربر را بیش تر در سایت شما نگه دارد.
2-برای کاربران تجربه کاربری بهتری را به همراه دارد:زمانی کاربر در سایت شما از یک کاربر عادی به یک مشتری مبدل می شود که همه چیز و همه موارد در سایت به درستی خود را نشان دهد و محتوای موردنظر در سایت نیز معین شده باشد. اگر کاربر در استفاده از ایت دچار مشکلی شد همان لحظه سایت شما را رها می کند و بعدها نیز در موارد دیگر هم ممکن است کم تر به سایت سربزند.
3-بالا بودن سرعت لود شدن سایت :از موارد مهمی که در اینترنت به ان باید اشاره کنیم سرعت اینترنت است. برای این که بتواند در موبایل شما سایت ها به درستی بارگذاری شود و یا سرعت ان بیش تر باشد باید طراحان سایت به بهینه سازی سایت بپردازند.
تحقیقاتی که درمورد انتظار کاربر از لود شدن سایتی صورت گرفته است نشان دهنده این است که کاربر برای لود شدن سایت تنها زمانی را بین چهار تا نه ثانیه صبر می کنند در غیر این صورت از ورود به سایت صرف نظر می کنند.
4-مزایای رقابتی: در بحث های مختلف در اینترنت سایت های بسیار زیادی وجود دارد . بهتر است شما هم سایت هایی که مطالب آن در راستای سایت شماست را بررسی کنید.بیش تر شرکت ها برای گوشی ها هنوز سایتی را طراحی نکرده اند . بررسی دیگر ساییت ها این امکان را به شما می دهد که بفهمید در چه وضعی قرار دارید.
اگر سایت شما قادر است تنها در یکی از موارد کامپیوتر و یا موبایل پیاده سازی شود بهتر است از موردی استفاده کنید که بیش تر کاربران از آن استفاده می کنند.
5-بهتر شدن سئو سایت :زمانی سئو سایت بهتر می شود و رتبه سایت بالاخواهد رفت که کاربر مدت زمان بیش تری را در سایت سپری کند ، سایت سرعت لود بیش تری داشته باشد و برای گوشی های هوشمند هم طراحی جدایی داشته باشد.

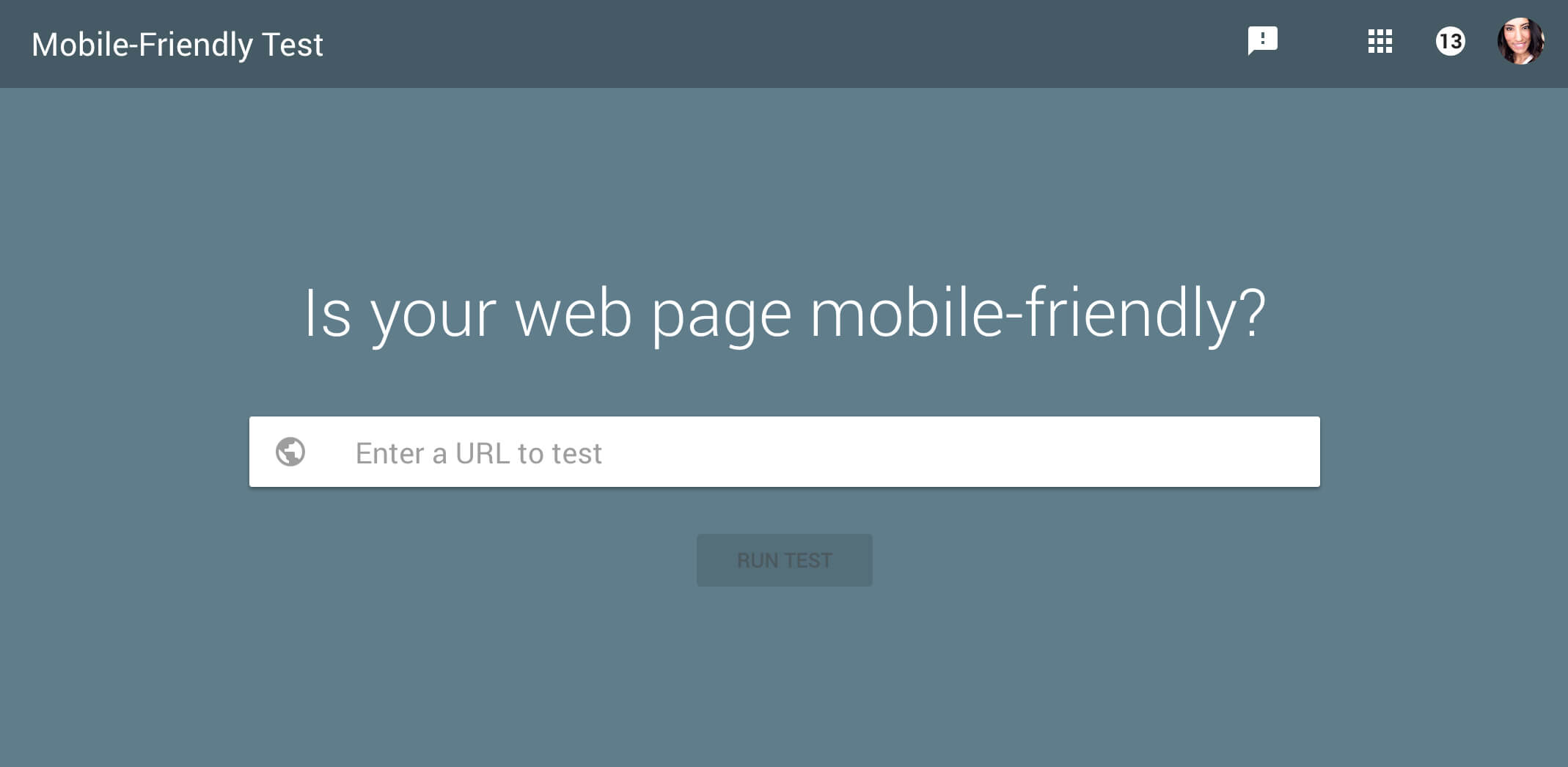
برای تست کردن mobile friendly گوگل چه ابزارهایی را داراست؟
ابزارها و وسایلی که برای تست کردن این ویژگی گوگل به ما داده است باعث می شود تا بتوانیم بفهمیم سرعت سایت چه میزان بهینگی دارد. هم چنین این ابزارها کمک می کند تا بتوانیم اطلاعات و داده هایی را به دست اوریم تا به ویژگی mobile friendly هر چه بیش تر نزدیک تر شویم.در ادامه به بررسی ابزارهای گوگل می پردازیم.
1-ابزارPage Speed Insights : با استفاده از این ابزار زمانی که شما آدرس سایت خود را در این ابزار وارد می کنید آن گاه بعد از تحلیل و بررسی اطلاعاتی را به شما خواهد داد که می توانید با کمک ان بفهمید سایت چه رفتاری را در برابر مرورگرهای گوشی های هوشمند دارد.
این ابزار هم چنین می تواند راه هایی را برای شما نمایش دهد که بتوانید با استفاده از آن ها به استانداردهایی که برای mobile friendly وجود دارد بیش تر نزدیک شوید. هم چنین این ابزار قادر است تا به شما سرعت بارگذاری و لود شدن سایت را نمایش دهد.هم چنین برای این مورد هم راه هایی را به شما نشان می دهد که می توانید با استفاده از آن ها سرعت سایت خود را به سرعت گوگل نزدیک تر کنید.
2-ابزار Mobile-Friendly test : با نگاه کردن به نام این ابزار می توان حدس زد که چه کاری را انجام می دهد.با بهره گیری از این ابزار می توانید ویژگی mobile friendly سایت را تست کنید. البته این ابزار ویژگی های ابزار اولی که معرفی شد را هم دارد اما بیش تر ویژگی های ان در همین حوزه تست کردن mobile friendly است.
نتیجه گیری
با پیشرفت های زیادی که امروزه گوشی های هوشمند داشته اند و هم چنین پیشرفت شبکه های اینترنتی مثل 4G دیگر کاربران برای اکثر کارهای خود از گوشی ها استفاده می کنند.به خاطر همین هم اگر تا به حال درمورد این ویژگی معرفی شده تصمیمی نداشته اید در این مطلب با فواید این آشنا شدید پس بهتر است برای پیاده سازی آن اقدامات لازم را انجام دهید زیرا در آینده بیش تر سرچ های اینترنتی با استفاده از گوشی ها صورت خواهد گرفت.